
- #How to view html line number in inspect element chrome how to
- #How to view html line number in inspect element chrome code
Right click on the part of the web page for which you want to see the source code, then click "Inspect".Īlternatively, to open the inspector without going to a particular part, press Ctrl + Shift + I. Its simple, just click & copy Features Get CSS Properties simply by selecting an element Get the color palette from any website Get a color reading from any point in your browser, elements or images, and paste it Get distance between elements in the page Inspect fonts, color. Right-click the Inspect Me text below and select Inspect. CSS Inspector is the easiest & fastest way to inspect/edit live webpages without coding. If you’d like to follow along at home, make sure you’re reading this in Google Chrome.
#How to view html line number in inspect element chrome how to
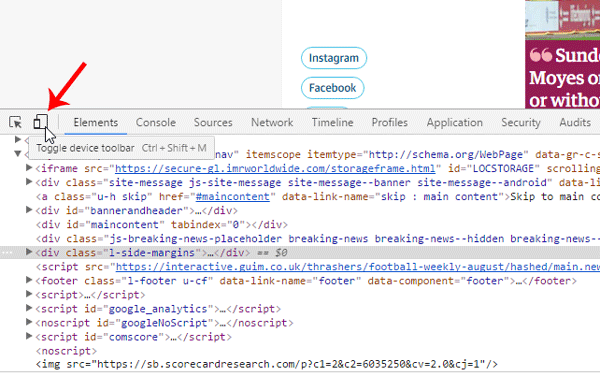
After that, you can click on the element you want to inspect the element will highlight. In this article we’re going to be learning how to make real-time changes to this very website using the Google Chrome Developer Tools. In the drop-down menu, select More Tools, then Developer Tools. Access the Google Chrome settings menu (the three vertical dots in the upper right-hand corner of the browser window control panel). You right click and choose the one that starts with "Inspect". Open the DOM panel of the Chrome DevTools and follow the steps as mentioned below to check a web element: First, click on the 'Select element' button in the top left corner of the DOM panel (as highlighted by marker 1 in the following screenshot). Right-click any area of the web page (including blank areas) and then select Inspect from the menu.

How to open Inspect Element in Windows Browsers (Chrome, Firefox, IE): The process for all the browsers is the same in Windows.
#How to view html line number in inspect element chrome code
If you're only looking at the backend, or in the style.css file, you might miss an important piece of code that completely changes how the user will see that part of the page. The best part is it allows you to see what's going on in the final render of the web page. Right click on the browser content area and choose Inspect Element option. Click on the View menu and go to Developer > Developer Tools. Go to three dots menu button and navigate to More Tools > Developer Tools. It's something I use probably more than any other tool. Press Option + Command + I shortcuts key s.

It allows you to quickly jump to the important part of the code to see what's going on there.

One of the most useful tools for a web developer is the Inspect Element tool.


 0 kommentar(er)
0 kommentar(er)
